UX/UI Design
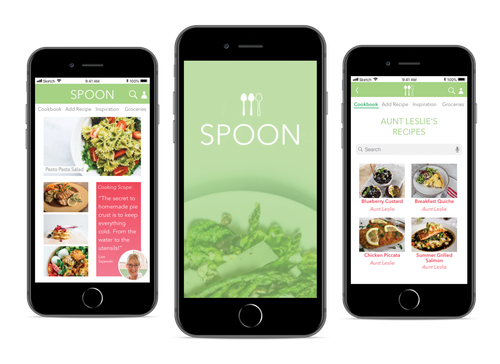
Spoon
Objective
Mobile app that allows users to create a cookbook of recipes, and organize them in their own personalized system
Research
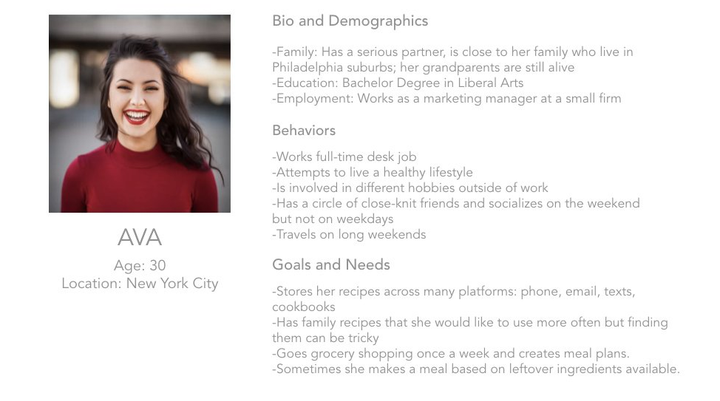
The main research methodology was User Interviews conducted with the predetermined target audience.
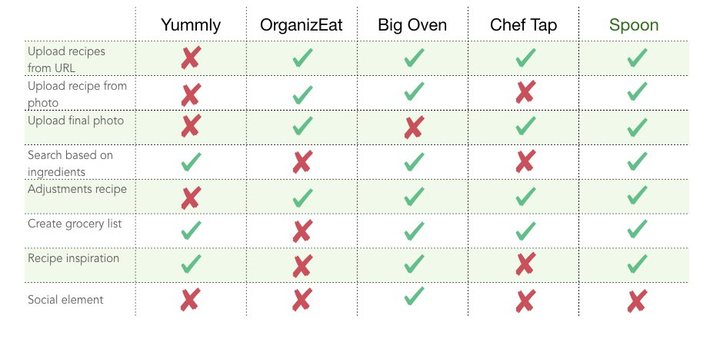
Competitive Analysis
In my research I discovered that users viewed cooking as an activity with their own personal touch, and as time to relax/unplug. Users didn't expect a social media component, so I decided not to include this feature.
Problem Statement
Young adults need a way to find food inspiration, organize recipes, and create a grocery list in one location because they are busy and find cooking to be therapeutic. By making the cooking process easier, Spoon allows young adults to focus on cooking and relaxing.
User Interview Insights
- Overwhelmingly people found the act of cooking relaxing.
- Users cited sharing food with friends/family as their favorite part of cooking.
- Due to time demands, users mainly grocery shop once a week, plan meals ahead, and try to utilize leftover groceries in the fridge.
- Users have “staples” that they always pick up from the grocery store.
- Users felt frustration at having recipes strewn across different platforms. Most users knew where their recipes were stored based on memory.
- Each user had a different place for finding food inspiration, but all users cited some type of food inspiration source (i.e., food blog, Bon Appetit).
Information Architecture
Because Spoon is essentially an index of recipes, I knew the content of each page would be complex. Therefore, I kept the navigation simple.
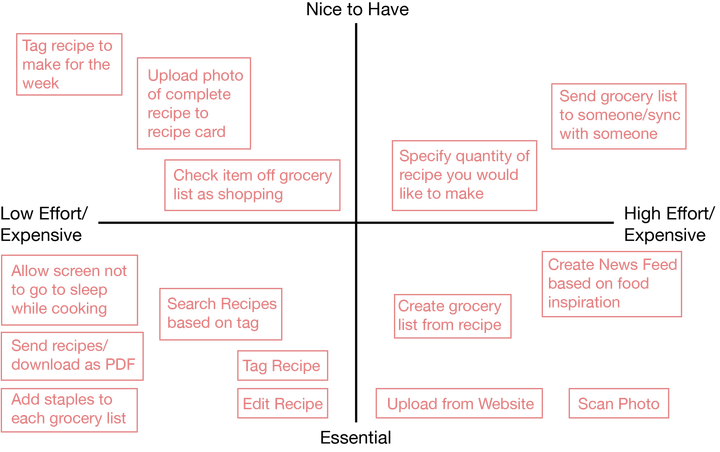
Feature List
My feature list was influenced by user interviews. Understanding pain points in current recipe-keeping habits, led me to hypothesize features that will address these pain points.
Feature List:
- Scan photo
- Upload recipe from website
- Tag recipe
- Search recipe based on tags, ingredients, author, source
- Create news feed of food inspiration
- Send recipes/download as PDF
- Create grocery list from recipes
- Allow screen to not go to sleep while cooking
- Upload photo of completed recipe to recipe card
- Check items off grocery list while shopping
- Edit recipes
- Options to add staples to grocery list
- Specify quantity of recipe you would like to make
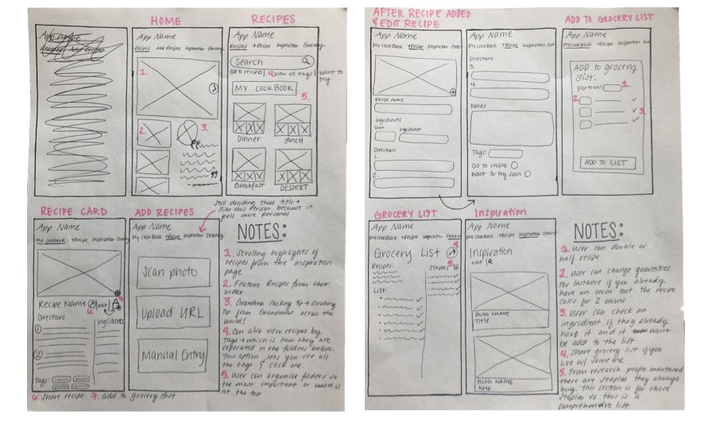
Wireframes
The wireframes of Spoon were first hand-drawn and then re-created in Sketch.
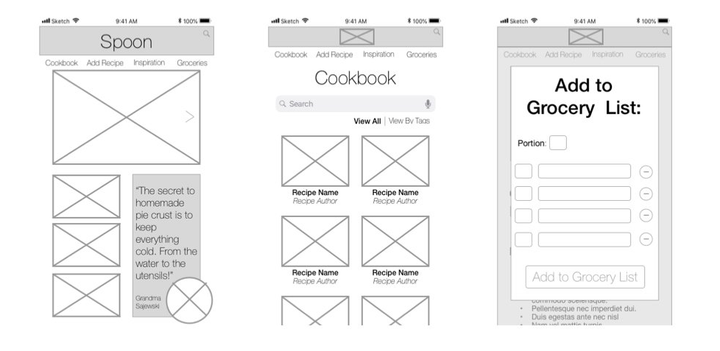
Usability Test Findings
Usability testing uncovered
a pain point of adding ingredients to the grocery
list. In response, I made the following changes:
- Move grocery icon next to “Ingredients” heading
- At the end of the ingredients list. add a “Add to grocery list” button to give the user two opportunities to add ingredients to the grocery list.
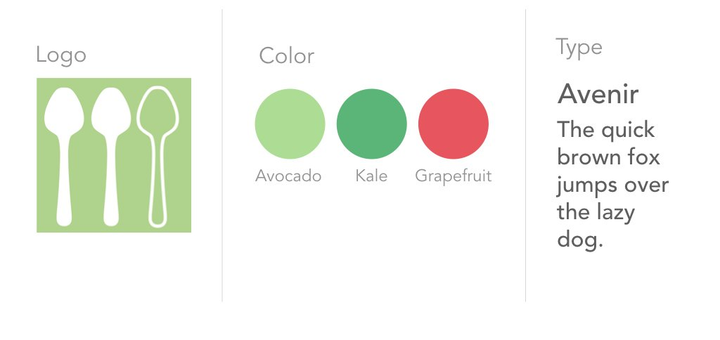
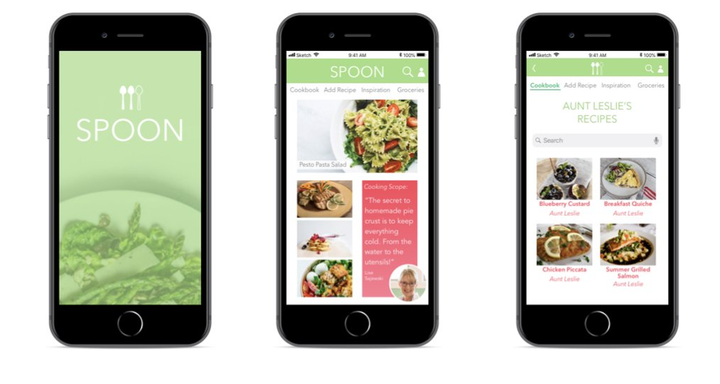
Brand
I knew Spoon would be a complicated app with a lot of information. From recipe cards to edit options, the app could easily become overwhelming and busy.
With this in mind, I designed the brand with a simple, clean, fresh look that included ample negative space.
Usability Task 1
Manually add a recipe for Blueberry Muffins to the cookbook.
Outcome
All users were able to complete this task without problems. The flow felt intuitive.
Usability Task 2
Without using the search function, find the recipe for Chicken Piccata and add the ingredients to the grocery list.
Outcome
75% of users were not able to complete this task with ease. All users were able to find the recipe, but the act of adding ingredients to the grocery list was not intuitive.
-
See Design
Julianna Mathers
UX/UI Design | Branding
-
See Design
Love Thy Neighbor
Campaign
-
See Design
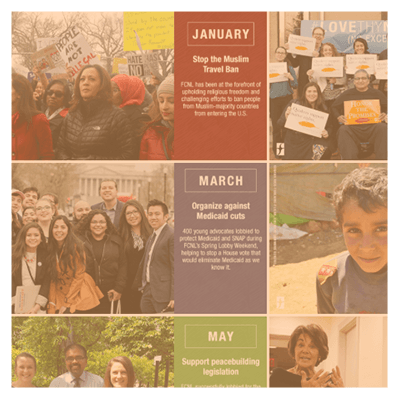
Year End Social Media
Digital Design
-
See Design
75th Anniversary
Branding